
This project is courtesy of the Frontend Mentor
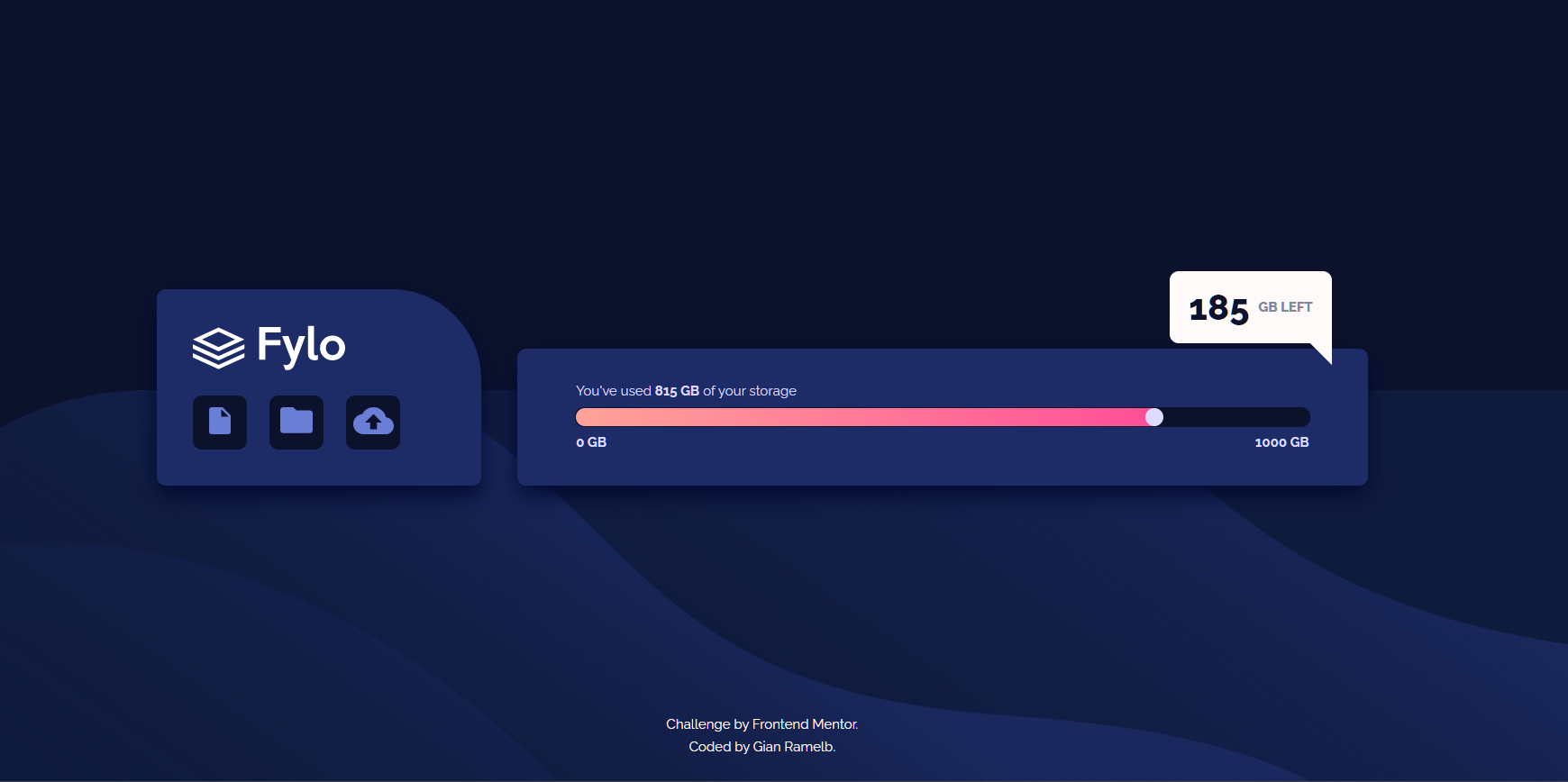
The main task is to build the whole component using HTML/CSS. The storage component only consists of 2 sections, the panel in where the main logo and the buttons for file access, upload, and data are stored. And the second div that consists the progress bar indicator for data remaining.
The progress bar has its own div and inside it, is a span tag that will consist the colored
bar that indicates how much data has been consumed.

You may have noticed that there is a number bubble that is being placed on the top-right part of
the progress bar section. The tip has been made using the pseudo-selector ::after using the
clip-path property and have been generated with the online clip-path generator.
Being shown below is the code snippet on how I did with the number bubble styling using the
::after selector. This styling is applied only for larger media queries (900px and above)
based on the design guide provided by Front-End Mentor. I named it "rem" short for remaining data
available.
/* Adding a pointed corner to the quota box */
.rem:after{
content:'';
position:absolute;
width:2rem;
height:2rem;
background: #FFFAFA;
clip-path: polygon(0 0, 100% 100%, 100% 0);
top:80%;
right:0%;
}